Usage samples: Whatsapp
Whatsapp only allows freeform text messages to be sent once a customer service window has started. A customer service window starts when a user initiates a conversation or when a user replies to a pre-approved template sent by the business.
This customer service window lasts 24 hours, and lasts 72 hours if the customer service window is initiated via a click-to-whatsapp ad.
Outside of the customer service window, only pre-approved Whatsapp templates can be sent to users.
Please see ChatApps Send API for the full API reference.
Freeform messages
Text message
If you want to send a text message, your request will look like this:
{
"user": {
"msisdn": "+65000000"
},
"clientMessageId": "1234_id",
"type": "text",
"content": {
"text": "Thank you for your recent purchase from TechStore! If you have any questions or need support, reply 'HELP' to connect with our support team.",
"sms": {
"encoding": "AUTO",
"source": "<SENDERID>"
}
}
}
The user will receive this corresponding message:

Text message with an image
If you want to send an image with an optional text, your request will look like this:
{
"user": {
"msisdn": "+65000000"
},
"clientMessageId": "1234_id",
"type": "image",
"content": {
"text": "Welcome to Singapore!",
"url": "https://wwww.example.com/image.jpg",
"fallbackText": "Welcome to the world of 8x8 ChatApps APIs!\nCommunications for the customer obsessed.",
"sms": {
"encoding": "AUTO",
"source": "<SENDERID>"
}
}
}
The user will receive this corresponding message:

Template Mesages
Template message with text only
Depending on the use case and content, your template submitted can be categorized as Marketing or Utility templates.
This template has 2 body parameters
{
"user": {
"msisdn": "+65000000"
},
"clientMessageId": "1234_id",
"type": "template",
"content": {
"template": {
"language": "en_GB",
"name": "<Template Name>",
"components": [
{
"type": "body",
"parameters": [
{
"type": "text",
"text": "#523534"
}
]
}
]
}
}
}
The user will receive this corresponding message:

Authentication template message
{
"user": {
"msisdn": "+65000000"
},
"clientMessageId": "1234_id",
"content": {
"fallbackText": "Your OTP Code is 12345",
"sms": {
"encoding": "AUTO",
"source": "<SENDERID>"
},
"template": {
"name": "<insertTemplateName>",
"language": "en",
"components": [
{
"type": "body",
"parameters": [
{
"type": "text",
"text": "12345"
}
]
},
{
"type": "Button",
"subType": 1,
"index": 0,
"parameters": [
{
"type": "text",
"text": "12345"
}
]
}
]
}
},
"type": "template"
}
This will result in the following message being sent:

In addition, you can also specify a fallback to SMS option which will automatically deliver the message to the user via SMS, if the message cannot be delivered via WhatsApp (such as if the user does not have WhatsApp). It is possible to specify a different body message to fit within the character limit of the SMS message.

Template message with image
This template has 1 image header and a predefined text body.
{
"user": {
"msisdn": "+65000000"
},
"clientMessageId": "1234_id",
"type": "template",
"content": {
"template": {
"language": "en",
"name": "<Template Name>",
"components": [
{
"type": "header",
"parameters": [
{
"type": "image",
"url": "https://wwww.example.com/image.jpg"
}
]
}
]
}
}
}
The user will receive this corresponding message. Note the text is decided in the template itself and you can have dynamic parameters in the text. The image URL itself is already dynamic.

Template message with Location
This template has a location header and 2 body parameters
{
"user": {
"msisdn": "+65000000"
},
"clientMessageId": "1234_id",
"type": "template",
"content": {
"template": {
"language": "en",
"name": "<Insert Template Name>",
"components": [
{
"type": "header",
"parameters": [
{
"type": "location",
"location": {
"latitude": "38.8693",
"longitude": "-77.0536",
"name": "Metro Station",
"address": "1 Connector Drive"
}
}
]
}
]
}
}
}
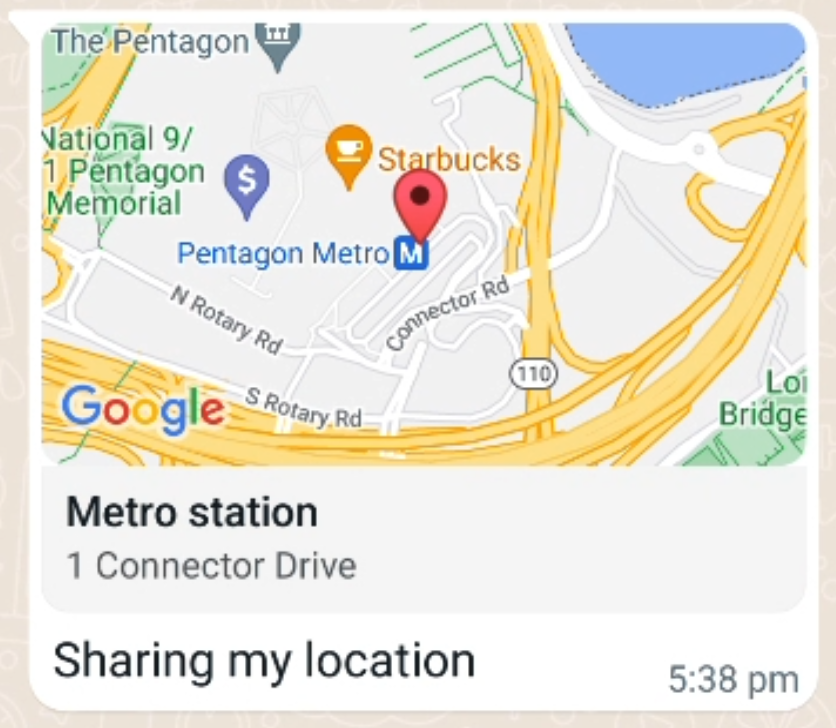
The user will receive this corresponding message with a pin to indicate the user location which can open up a navigation app on their phone (such as Google Maps).

Template message with a dynamic call-to-action (CTA) button
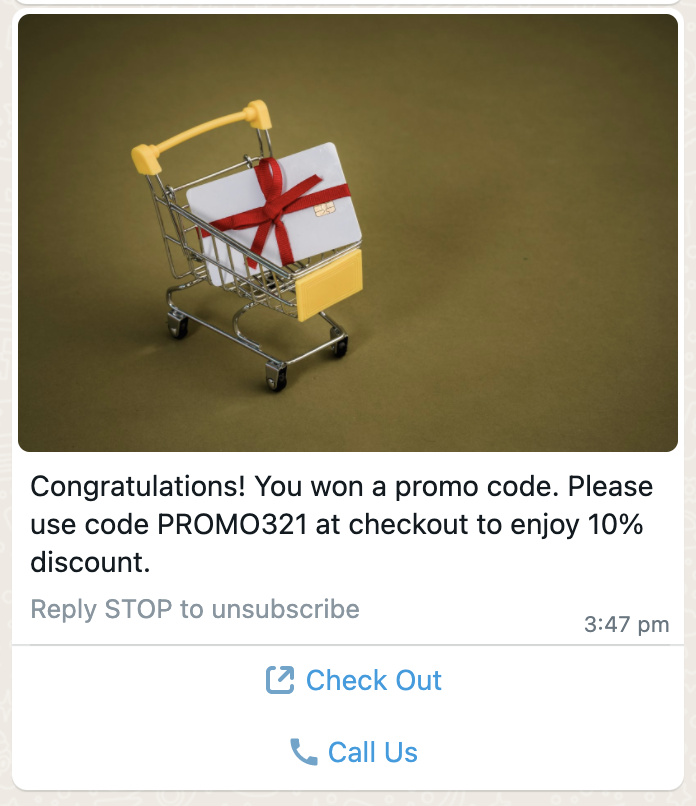
Below is an example of a Dynamic CTA Button Message with 2 CTA buttons. Please note the number of buttons may change depending on the template you use.
{
"user": {
"msisdn": "+65000000"
},
"content": {
"template": {
"name": "<Template Name>",
"language": "en_US",
"components": [
{
"type": "body",
"parameters": [
{
"type": "text",
"text": "12345"
}
]
},
{
"type": "header",
"parameters": [
{
"type": "image",
"url": "https://fastly.picsum.photos/id/173/200/300.jpg?hmac=9Ed5HxHOL3tFCOiW6UHx6a3hVksxDWc7L7p_WzN9N9Q"
}
]
},
{
"type": "button",
"index": 0,
"subType": "url",
"parameters": [
{
"type": "text",
"text": "samplecta"
}
]
}
]
}
},
"type": "template"
}

Interactive messages
Interactive message with reply buttons
These types of messages do not require to be submitted for template approval, similar to freeform messages. They can be sent in an ongoing conversation via our Automation Builder or any third-party workflow/chatbot builder.
This message type can support up to 3 reply buttons
{
"user": {
"msisdn": "+65000000"
},
"type": "interactive",
"content": {
"interactive": {
"action": {
"buttons": [
{
"type": "reply",
"reply": {
"title": "contact-us",
"id": "option-1"
}
},
{
"type": "reply",
"reply": {
"title": "faq",
"id": "option-2"
}
},
{
"type": "reply",
"reply": {
"title": "office",
"id": "option-3"
}
}
]
},
"body": {
"text": "Welcome to 8x8 Inc. How may we help?"
},
"footer": {
"text": "This is an official message from 8x8."
},
"header": {
"type": "text",
"text": "8x8 Inc."
},
"type": "button"
}
}
}
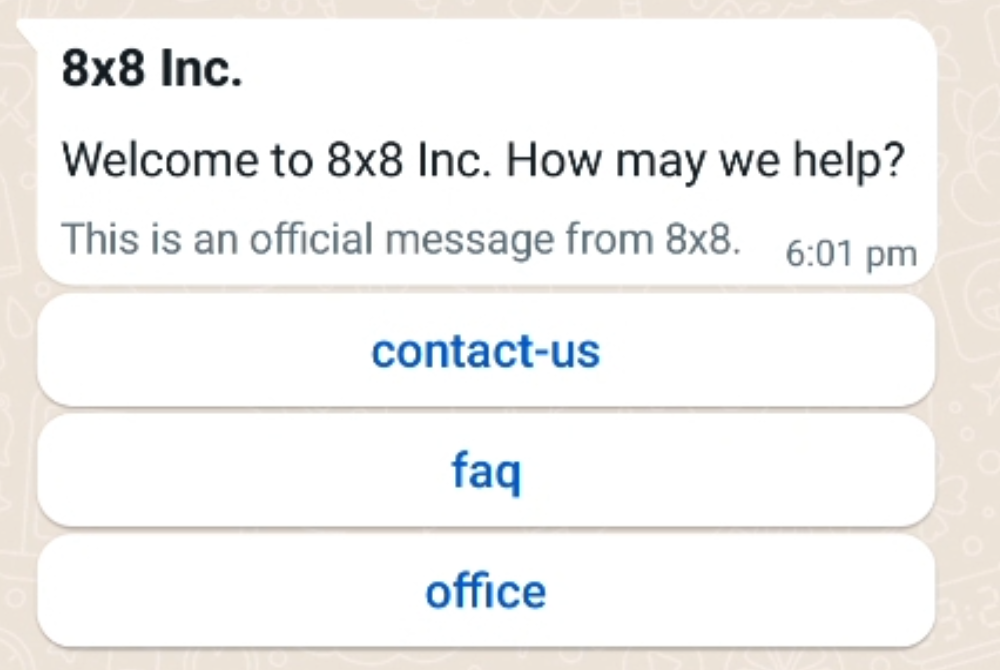
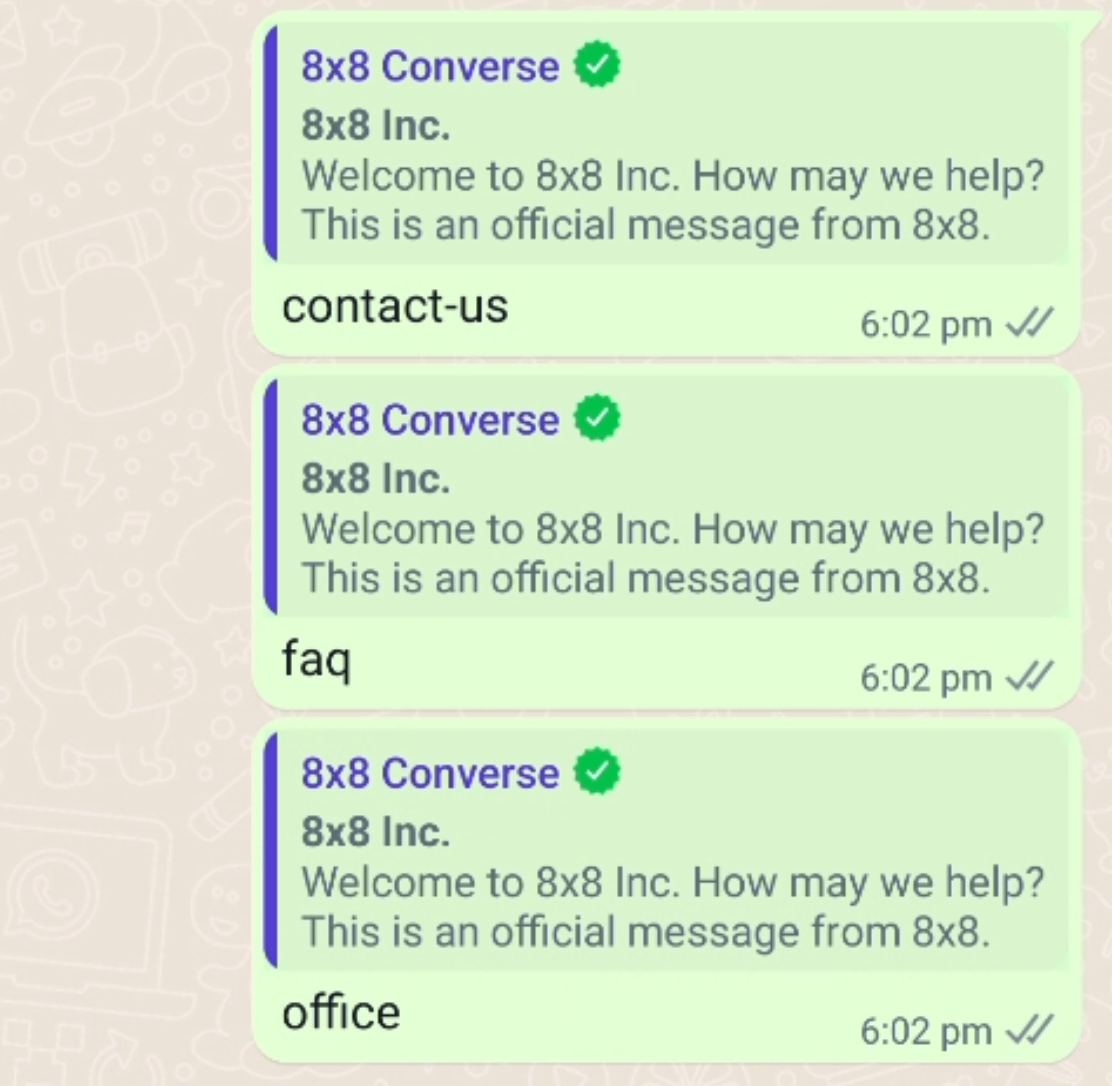
The user will receive this corresponding message.

If the user clicks on each button, it will send the corresponding reply.

Interactive message with a list of menu options
{
"user": {
"msisdn": "+65000000"
},
"type": "interactive",
"content": {
"interactive": {
"action": {
"button": "Book Slot",
"sections": [
{
"rows": [
{
"id": "slot-1",
"title": "Monday, Oct 9",
"description": "9:00 AM - 10:00 AM"
},
{
"id": "slot-2",
"title": "Monday, Oct 9",
"description": "11:00 AM - 12:00 PM"
}
],
"title": "Oct 9, 2024"
},
{
"rows": [
{
"id": "slot-3",
"title": "Tuesday, Oct 10",
"description": "2:00 PM - 3:00 PM"
},
{
"id": "slot-4",
"title": "Tuesday, Oct 10",
"description": "4:00 PM - 5:00 PM"
}
],
"title": "Oct 10, 2024"
}
]
},
"body": {
"text": "Looking for personalized assistance? Our Customer Success team has the following slots available. Tap to select a time."
},
"footer": {
"text": "For urgent inquiries, email [email protected]"
},
"header": {
"type": "text",
"text": "Customer Success personalized sessions"
},
"type": "list"
}
}
}
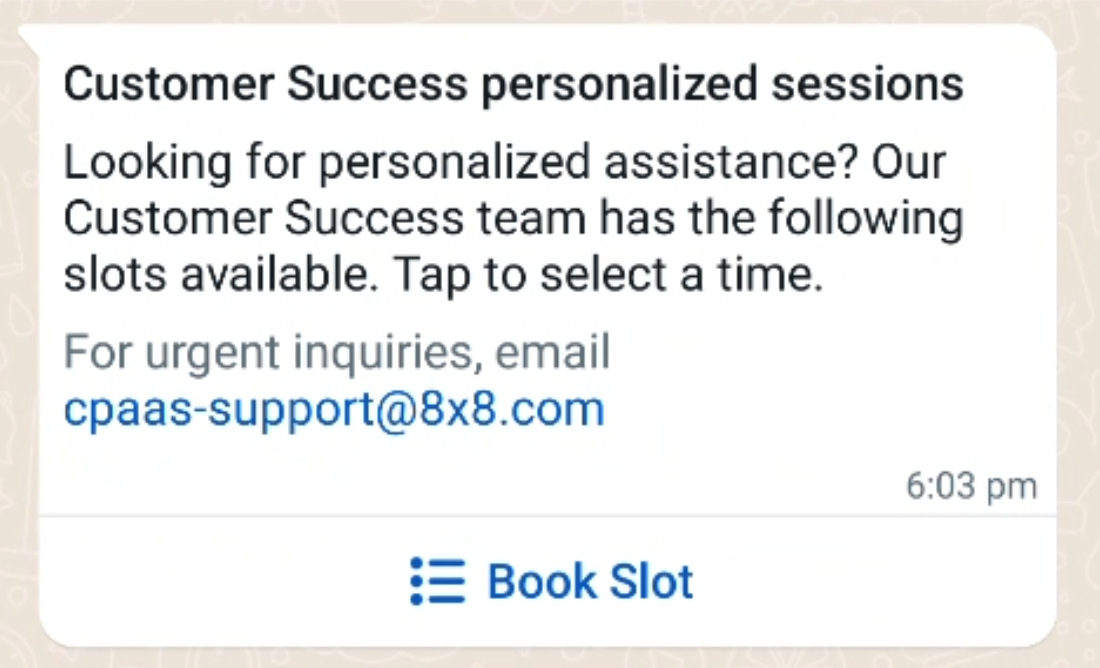
This will send the corresponding message.

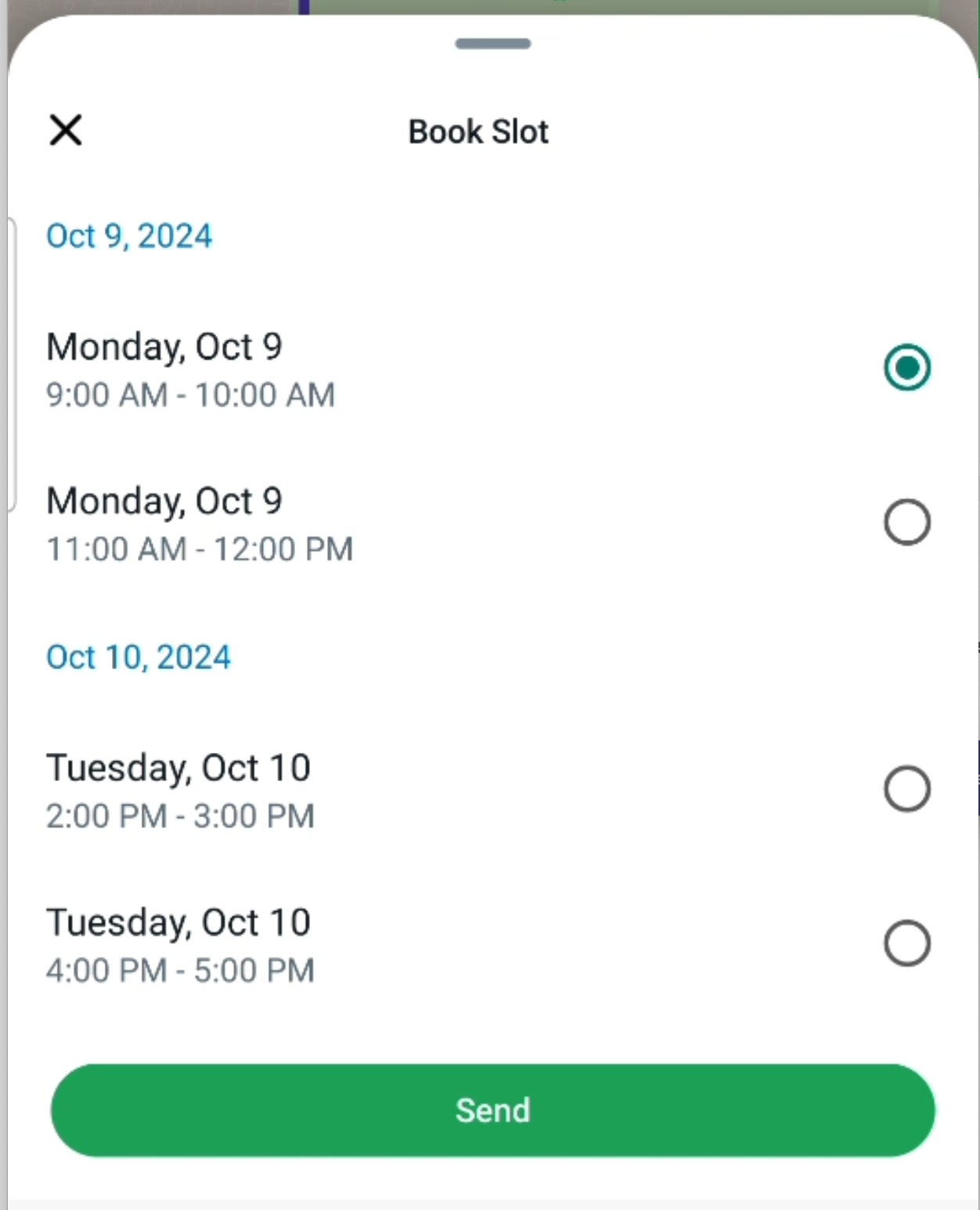
If the customer selects the "Book Slot" option then they will be presented with the options for

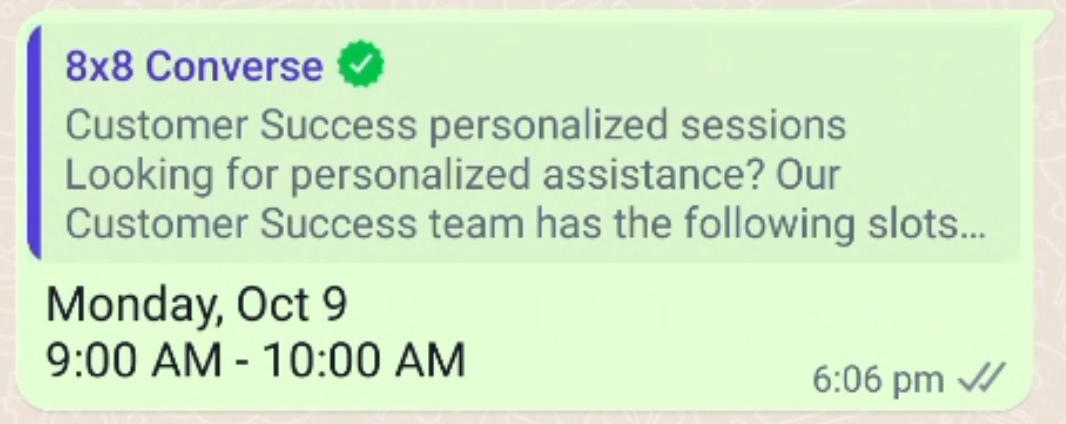
After clicking "Send" then the user will send the corresponding reply.

Whatsapp Commerce
Pre-requisite: You should have a catalogue created and connected to your Whatsapp Business Account (WABA)
Interactive message with a single product item from a business catalog
It will be hyperlinked to the specific product in the business catalog
{
"user": {
"msisdn": "+65000000"
},
"type": "interactive",
"content": {
"interactive": {
"action": {
"catalog_id": "<YourCatalogId>",
"product_retailer_id": "<YourProductRetailerId>"
},
"body": {
"text": "Body content"
},
"footer": {
"text": "Footer content"
},
"type": "product"
}
}
}
Here is what the corresponding message will look like:

Note: This example image is taken from WhatsApp's sample images and is meant to be representative of the catalog message. Slight differences may apply.
Interactive message with a list of product items from a business catalog
You will be linked to a product list in the business catalog
{
"user": {
"msisdn": "+65000000"
},
"type": "interactive",
"content": {
"interactive": {
"action": {
"catalog_id": "<YourCatalogId>",
"product_retailer_id": "<YourProductRetailerId>",
"sections": [
{
"product_items": [
{
"product_retailer_id": "<id>"
},
{
"product_retailer_id": "<id>"
},
{
"product_retailer_id": "<id>"
},
{
"product_retailer_id": "<id>"
},
{
"product_retailer_id": "<id>"
},
{
"product_retailer_id": "<id>"
}
],
"title": "Section title"
}
]
},
"body": {
"text": "Body content"
},
"footer": {
"text": "Footer content"
},
"header": {
"type": "text",
"text": "Header"
},
"type": "product_list"
}
}
}
Here is what the corresponding catalog message will look like.

After the customer clicks on the message, it will appear as follows:

Note: This example images are taken from WhatsApp's sample images and is meant to be representative of the catalog message. Slight differences may apply.
Updated 10 days ago
